


It took me ages to figure out how to do this, so hopefully the following explanation saves someone some time. So now I finally have dark text and icons on my light background in the dark theme: It seems normal to provide a whole new overflow icon for your app, replacing the standard one, just to get the right color.Īndroid’s new Toolbar, which replaces ActionBar (with some awkward code), makes it easier to change the title text color and the color of the menu overflow icon (and the Up/Back icon).

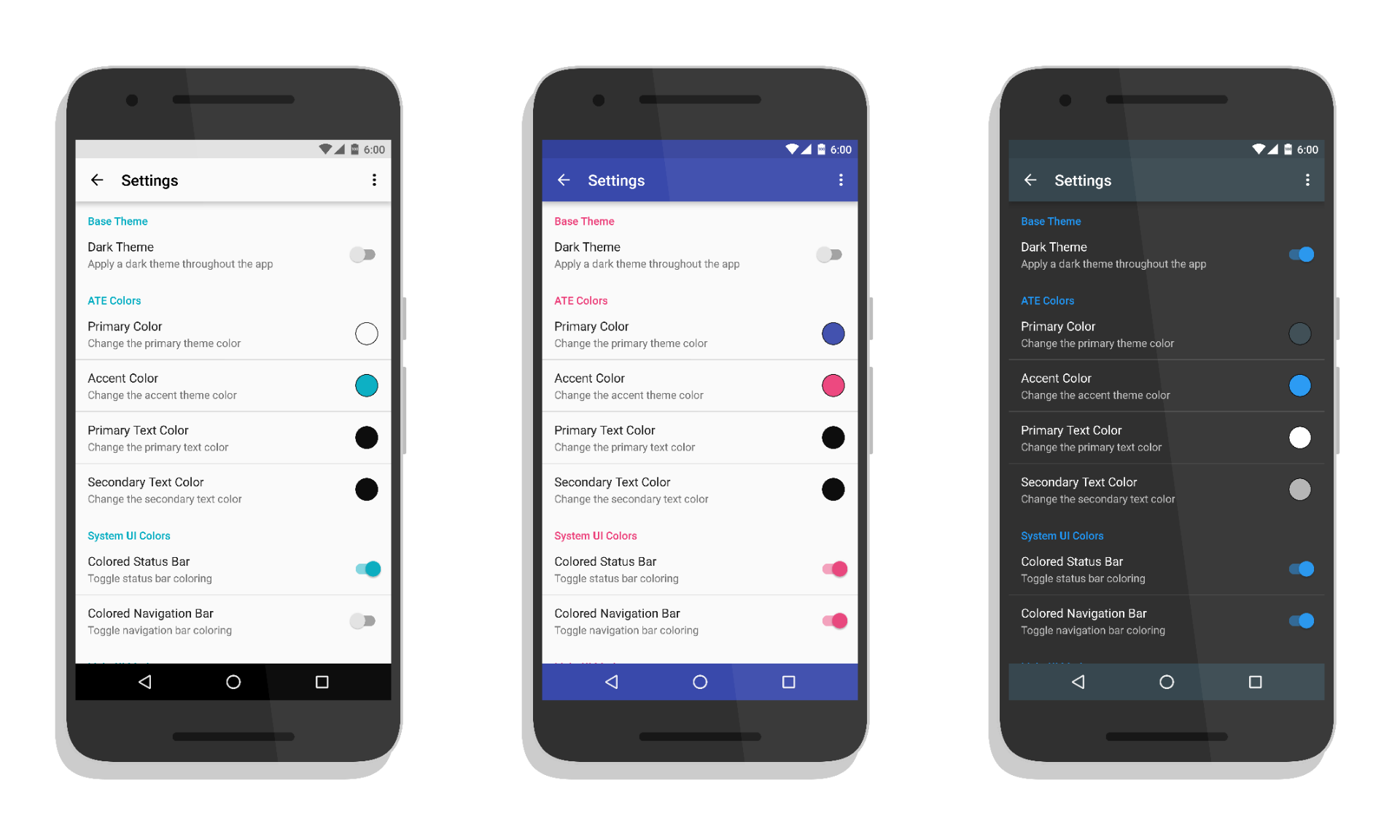
It’s fairly easy to change the ActionBar‘s text color, but changing the color of its overflow icon is harder. Arguably this might be unwise design anyway, but there’s nothing in the Material design guidelines advising against it. If you want to use the light theme but want your App Bar to have a dark background, or use a dark theme and want your toolbar to have a light background, things get awkward. This is true of both the Holo themes and the new Material themes. The dark theme expects your App Bar to have a dark background color, so it gives you a white title and white overflow menu icon: The light theme expects your App Bar 1 (Toolbar or ActionBar) to have a light background color, so it gives you a dark title and dark overflow menu icon (the three vertical dots): Android’s has normal (dark) and light themes, though it’s actually the light themes which are normally show in examples of the new Material design.


 0 kommentar(er)
0 kommentar(er)
